UI Design Presentation
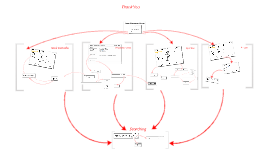
Transcript: UI Design Presentation Key Elements of UI Design Showcasing the Website Design to Employers Importance of Website Design Effective website design is crucial for attracting and retaining visitors, establishing brand identity, and achieving business goals through enhanced user interactions and conversions. Key elements of UI design include color schemes, typography choices, imagery selection, and layout structure, all aimed at creating a cohesive and user-friendly website interface. Overview of UI Design User Interface (UI) design focuses on the visual aspects of a website, such as layout, colors, typography, and imagery, to create an engaging and intuitive user experience. Understanding UI Design UI design involves creating visually appealing and user-friendly interfaces for websites to enhance user experience and engagement. Mobile Responsiveness Typography Choices Navigation Structure Color Scheme With an increasing number of users accessing websites on mobile devices, ensuring mobile responsiveness is critical for providing a seamless and consistent user experience across different screen sizes and devices. The color scheme of a website influences user perception, emotions, and behavior. Strategic color choices can convey brand identity, guide user interaction, and improve visual hierarchy for a cohesive and engaging user experience. Typography plays a critical role in enhancing content readability, establishing brand identity, and guiding user flow. Purposeful typography choices can evoke emotions, create visual interest, and improve overall website accessibility for a diverse audience. A well-structured navigation system is integral to help users easily find information on the website, leading to improved usability, lower bounce rates, and increased user satisfaction. Homepage Design The homepage acts as the digital storefront, welcoming visitors and providing essential information about the brand, products, or services offered in an engaging and organized layout. Imagery Selection Carefully selecting images that resonate with the brand message and target audience is essential for creating impactful visual storytelling on the website. High-quality and relevant imagery can evoke emotions, enhance user engagement, and establish a strong brand identity. Exploring Website Layout Embracing Visual Elements The layout of a website, including the homepage design, navigation structure, and mobile responsiveness, plays a crucial role in shaping user experience and engagement. Visual elements such as color scheme, typography choices, and imagery selection play a crucial role in enhancing the aesthetic appeal and user experience of a website. Interaction Design Interaction design focuses on creating intuitive and interactive elements on websites to enhance user engagement and satisfaction. Well-designed interactions improve user control, feedback, navigation, and overall usability, leading to a more enjoyable and seamless browsing experience. Accessibility Features User-Centric Design User-centric design emphasizes understanding and meeting user needs to create user-friendly and satisfying website experiences. By prioritizing user feedback and behavior, websites can enhance usability, engagement, and customer loyalty. Incorporating accessibility features ensures that websites are usable by all individuals, including those with disabilities. By adhering to accessibility standards, websites can improve inclusivity, user experience, and compliance with legal requirements, fostering a more accessible and equal online environment. Enhancing User Experience (UX) User experience (UX) design focuses on user-centric principles, interaction design strategies, and accessibility features to create intuitive and engaging website experiences for all users. Introduce This is where your presentation starts. Follow up Step 1 Step 2 Step 3 Follow up with another point Next point Put something fun or important here Add details here Provide more context Make this anything Provide any important context here Add more details here Conclusion Make this anything